리액트 설치하기
리액트는 Node.js를 설치하여 진행할 수 있는 기술스택이다.
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
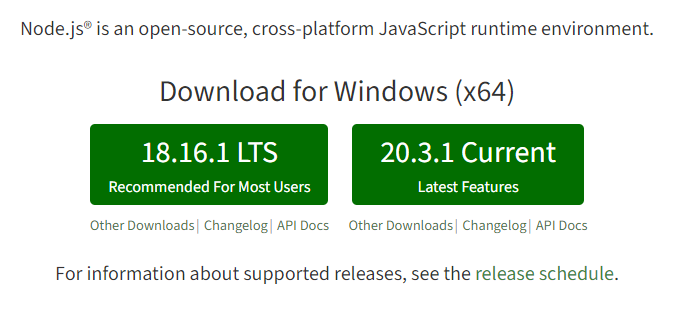
해당 주소에서 Node.js를 LTS 버전을 설치하자, 가장 안정적인 버전이 LTS, 가장 최신 버전이 그 옆에 Current버전이다. 보통 안정적인 버전을 사용하기 위해 LTS버전을 많이 선택한다.

설치파일을 받아 실행하여 설치까지 완료됐다면, cmd창에서 설치됐는지 확인해보자
C:\Users\hanra>npm -v
8.19.2cmd에서 npm-v 를 타이핑했을때 버전 정보가 나온다면 설치가 완료된 것 이다.
React 프로젝트 생성
자신이 만들고 싶은 위치에 오른쪽 마우스를 클릭하여 파워쉘로 열기를 클릭하자. 혹은 cmd창에서 해당 경로로 들어가도 똑같다.


위와 같이 powershell이 열리고, 경로가 맞다면 아래와 같은 명령어를 입력한다
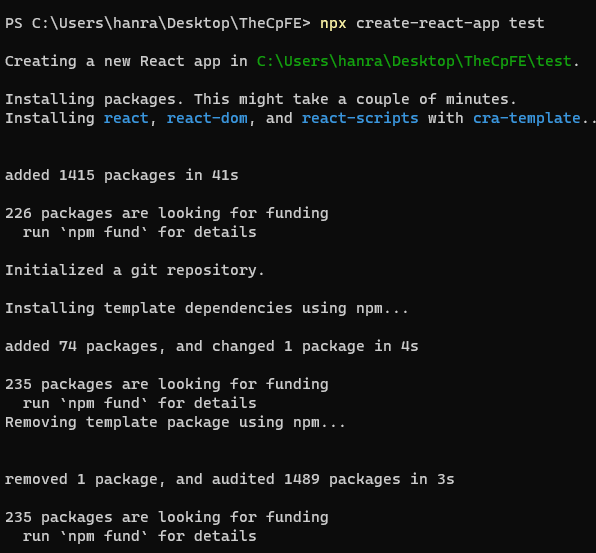
npx create-react-app 프로젝트이름
그러면 이런 설치 진행중인 문구들이 뜨는데, 마지막 Happy Hacking! 문구가 뜬다면 프로젝트가 성공적으로 실행됐다는 문구다. react 프로젝트는 보통 vscode 툴을 사용한다
Visual Studio Code - Code Editing. Redefined
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
기본적으로 가볍고, 여러가지 플러그인을 깔아 스니펫도 설치할 수 있다. Visaul Studio는 무겁지만, vscode는 가볍고 편하다. 해당 vscode로 프로젝트폴더를 연 후에, 터미널에서 npm start 키워드를 입력해주면 로컬 서버가 실행된다.
'React' 카테고리의 다른 글
| react-hook-form 리액트 유효성 검사 (0) | 2023.07.06 |
|---|---|
| 22.11.07 React 9일차 / react-query, lazy import (0) | 2022.11.07 |
| 22.10.30 React 8일차 / Redux, payload, findIndex, localstorage (0) | 2022.10.30 |
| 22.10.28 React 7일차 / Redux (0) | 2022.10.28 |
| 22.10.28 React 7일차 / UI 탭, Context API, Redux 설치 (0) | 2022.10.28 |
